|
| Voir le sujet précédent :: Voir le sujet suivant |
| Auteur |
Message |
gio

Inscrit le: 25 Jan 2003
Messages: 230
Localisation: Strasbourg
|
 Posté le: Jeu Fév 12, 2004 1:25 am Sujet du message: Passage de curseur et image Posté le: Jeu Fév 12, 2004 1:25 am Sujet du message: Passage de curseur et image |
 |
|
Je voudrais savoir comme faire, pour, sur un site en html, faire que:
-Quand on passe le curseur de la souris sur une image séléctionné pour, une autre image apparaisse?
Et pour que ce soit plus parlant et concret:
-Je veux mettre un personnage en image sur mon site, et je veux que quand qqn passe le curseur dessus, une bulle de texte apparaisse au dessus de lui. |
|
| Revenir en haut |
|
 |
iGREKKESS
Webmaster

Inscrit le: 04 Jan 2003
Messages: 7848
Localisation: Etampes
|
 Posté le: Jeu Fév 12, 2004 1:49 am Sujet du message: Posté le: Jeu Fév 12, 2004 1:49 am Sujet du message: |
 |
|
C'est un sujet que je connais assez bien puisque j'utiliser ce genre de truc depuis la création de mon site !
Et j'en ai fait quelques uns des scripts avant de trouver le meilleur !
En fait ce qui est marrant c'est que le meilleur (plus simple), il se passe justement de script (java) !
Si un script java s'en mêle malgré tout, ça sera une script dit de "preload", qui préchargera les images (quand il y en a plusieurs) afin qu'elles s'affichent tout de suite au passage du curseur.
Pour ce qui est du code pour faire changer une image, tu dois définir 3 paramètres : donner un nom à l'image affichée par défaut (c'est pas obligatoire si il n'y a qu'une image changeante sur la page, mais c'est pour faire les choses proprement), puis ajouter 2 paramètres standard java pour faire réagir l'image.
On va dire que l'image par défaut c'est image1.gif et l'image qui la remplace en passant le curseur c'est image2.jpg
Le code est le suivant :
| Code: | | <img src="image1.gif" name="nom_image" onmouseover="nom_image.src='image2.jpg'" onmouseout="nom_image.src='image1.gif'"> |
Pour une image seule sur la page, sans nom :
| Code: | | <img src="image1.gif" onmouseover="src='image2.jpg'" onmouseout="src='image1.gif'"> |
onmouseover et onmouseout sont donc des paramètres "trigger" (déclencheur) java standards pris en compte par tous les naviageur.
Le nom de l'image, repris en préfixe devant src sert à définir le target, ça fait que tu peux placer les déclencheurs sur un lien texte à côté de l'image qui va changer au passage du curseur sur le lien par exemple !
Déclencheur délocalisé (sur un lien texte par exemple) :
| Code: | <img src="image1.gif" name="nom_image">
<a href="http://www.supersite.com/" onmouseover="nom_image.src='image2.jpg'" onmouseout="nom_image.src='image1.gif'">texte</a> |
Là le nom de l'image est donc indispensable 
Pour un script de préload (peut toujours servir), en voici un simple :
| Code: | <script language="JavaScript"><!--
var images=new Array()
function preloadimages(){
for (i=0;i<preloadimages.arguments.length;i++){
images[i]=new Image()
images[i].src=preloadimages.arguments[i]
}
}
preloadimages("image1.gif","image2.jpg",...);
// --></script> |
PS : ne pas oublier de préciser l'URL relatif des images par rapport à la page !
_________________
Die Hard SEGA Fan ~1951-2001~, yippee-ki-yay ! - iGREKKESS' Blog (グレッケッス★アドベンチャー)
Dernière édition par iGREKKESS le Jeu Fév 12, 2004 2:10 am; édité 1 fois |
|
| Revenir en haut |
|
 |
gio

Inscrit le: 25 Jan 2003
Messages: 230
Localisation: Strasbourg
|
 Posté le: Jeu Fév 12, 2004 2:05 am Sujet du message: Posté le: Jeu Fév 12, 2004 2:05 am Sujet du message: |
 |
|
| Merci meussieur negrek ! |
|
| Revenir en haut |
|
 |
gio

Inscrit le: 25 Jan 2003
Messages: 230
Localisation: Strasbourg
|
 Posté le: Mer Fév 18, 2004 12:27 pm Sujet du message: Posté le: Mer Fév 18, 2004 12:27 pm Sujet du message: |
 |
|
Pour le script, ou est ce que j'insère l'url des images?
Ce script je suppose que je le copie dans le code source de ma page html...mais à quel endroit? |
|
| Revenir en haut |
|
 |
iGREKKESS
Webmaster

Inscrit le: 04 Jan 2003
Messages: 7848
Localisation: Etampes
|
 Posté le: Jeu Fév 19, 2004 12:51 am Sujet du message: Posté le: Jeu Fév 19, 2004 12:51 am Sujet du message: |
 |
|
Ce script se met au début de la page, pour qu'il soit chargé avant les images réactives...
Pour l'URL, tu le mets pour chaque image dans preloadimages("...
_________________
Die Hard SEGA Fan ~1951-2001~, yippee-ki-yay ! - iGREKKESS' Blog (グレッケッス★アドベンチャー) |
|
| Revenir en haut |
|
 |
gio

Inscrit le: 25 Jan 2003
Messages: 230
Localisation: Strasbourg
|
 Posté le: Jeu Fév 19, 2004 1:39 pm Sujet du message: Posté le: Jeu Fév 19, 2004 1:39 pm Sujet du message: |
 |
|
Ca ne donne rien...voilà mon code:
| Code: | <html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title></title>
</head>
<body>
<script language="JavaScript"><!--
var images=new Array()
function preloadimages("http://membres.lycos.fr/giobd/menu/dessins1.gif","http://membres.lycos.fr/giobd/menu/dessins2.gif"){
for (i=0;i<preloadimages.arguments.length;i++){
images[i]=new Image()
images[i].src=preloadimages.arguments[i]
}
}
preloadimages("dessins1.gif","dessins2.gif");
// --></script>
</body>
</html>
|
|
|
| Revenir en haut |
|
 |
Elgueusard
Invité
|
 Posté le: Jeu Fév 19, 2004 2:03 pm Sujet du message: Posté le: Jeu Fév 19, 2004 2:03 pm Sujet du message: |
 |
|
Au lieu de galérer avec le code, tu pe aussi installer Dreamweaver MX, qui permet qd même de faire des pages BCP plus rapidement (gt récalcitrant aussi moi au début, mais g vite changé d'avis).
Ensuite dans le logiciel, cette fonction est incluse. Suffit de cliquer sur l'icone 'image survolée'.... |
|
| Revenir en haut |
|
 |
iGREKKESS
Webmaster

Inscrit le: 04 Jan 2003
Messages: 7848
Localisation: Etampes
|
 Posté le: Ven Fév 20, 2004 10:20 am Sujet du message: Posté le: Ven Fév 20, 2004 10:20 am Sujet du message: |
 |
|
Et dis moi, Dreamweaver MX c'est un freeware 
gio : utilise des URLs relatifs et non absolus (menu/ au lieu de http://membres.lycos.fr/giobd/menu/ si la page se trouve un niveau au dessus des images)
De plus je ne vois pas le code pour ton image réactive dans ce que tu donnes plus haut (je sais pas si c'est fait exprès)...
_________________
Die Hard SEGA Fan ~1951-2001~, yippee-ki-yay ! - iGREKKESS' Blog (グレッケッス★アドベンチャー) |
|
| Revenir en haut |
|
 |
gio

Inscrit le: 25 Jan 2003
Messages: 230
Localisation: Strasbourg
|
 Posté le: Ven Fév 20, 2004 12:50 pm Sujet du message: Posté le: Ven Fév 20, 2004 12:50 pm Sujet du message: |
 |
|
Donc je met qu'une url, celle ou il y a les 2 images?
Code image Réactive> ben en fait j'ai pas tout compris...les codes que tu avait donné avant je pensais que c'était pour autre chose de complètement différent et que je m'en servais pas du tout...tu sais des fois au risque de t'embêter tu devrais dire des trucs qui peuvent te paraître des évidences...parce que moi tu sais bien que j'y connais rien! |
|
| Revenir en haut |
|
 |
Elgueusard
Invité
|
 Posté le: Ven Fév 20, 2004 1:54 pm Sujet du message: Posté le: Ven Fév 20, 2004 1:54 pm Sujet du message: |
 |
|
Euh Dreamweaver est pas un freeware à ma connaissance, mais ya une démo sur telecharger.com si vous voulez. Sinon je pense que vous êtes assez grand pour vous le trouver facilement 
Bon je viens de faire la manip automatique sur Dreamweaver, je vous met le code. Ya un bon javascript de folie au début qu'il m'a l'air sympathique  (ya rien à toucher dedans, juste à recopier je pense) et sinon ya des arguments dans la balise body, puis l'insertion de l'image à proprement dit. A noter : mes images sont "a.jpg" et "b.jpg", et mes chemins sont absolus dans mon DD ici (donc c:/etc..). Le nom de l'image a pas grde importance (le "image 1") à mon avis, et le texte alt apparait qd on reste sur l'image (donc qd la 2ème est affichée). (ya rien à toucher dedans, juste à recopier je pense) et sinon ya des arguments dans la balise body, puis l'insertion de l'image à proprement dit. A noter : mes images sont "a.jpg" et "b.jpg", et mes chemins sont absolus dans mon DD ici (donc c:/etc..). Le nom de l'image a pas grde importance (le "image 1") à mon avis, et le texte alt apparait qd on reste sur l'image (donc qd la 2ème est affichée).
A noter aussi que l'on peut mettre un lien (ici "test.com" qd on clic sur l'image)
| Code: | <html>
<head>
<title>Document sans titre</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body onLoad="MM_preloadImages('file:///C|/Program%20Files/EasyPHP/www/page/b.jpg')">
<a href="http://test.com" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image1','','file:///C|/Program%20Files/EasyPHP/www/page/b.jpg',1)"><img src="file:///C|/Program%20Files/EasyPHP/www/page/a.jpg" alt="me voilà !" name="Image1" width="190" height="25" border="0"></a>
</body>
</html> |
(faut que tes 2 images aient la meme taille, sinon ca déforme, hein gio  ) ) |
|
| Revenir en haut |
|
 |
iGREKKESS
Webmaster

Inscrit le: 04 Jan 2003
Messages: 7848
Localisation: Etampes
|
 Posté le: Ven Fév 20, 2004 3:32 pm Sujet du message: Posté le: Ven Fév 20, 2004 3:32 pm Sujet du message: |
 |
|
Hum, ça fait pas mal de code java pour peu au final tout de même (perso je préfère éviter au max le java)...
gio  je pensais que c'était assez clair, je vais te filer un exemple de code... je pensais que c'était assez clair, je vais te filer un exemple de code...
Si ta page est à la racine de ton site (giobd) et les images dans un dossier "images" (giobd/images/), voici ce que ça donne :
| Citation: | <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title></title>
</head>
<body>
<script language="JavaScript"><!--
var images=new Array()
function preloadimages(){
for (i=0;i<preloadimages.arguments.length;i++){
images[i]=new Image()
images[i].src=preloadimages.arguments[i]
}
}
preloadimages("images/image1.gif","images/image2.jpg");
// --></script>
<img src="images/image1.gif" border="0" name="gioooo" onmouseover="gioooo.src='images/image2.jpg'" onmouseout="gioooo.src='images/image1.gif'">
<a href="page2.htm" onmouseover="gioooo.src='images/image2.jpg'" onmouseout="gioooo.src='images/image1.gif'">un lien</a>
</body>
</html> |
Légendes :
- en vert : le code HTML général de la page
- en marron : le code du script preload
- en rouge : le code de l'image
- en bleu : un exemple de lien, en plus, qui va faire aussi réagir l'image au passage du curseur...
Dans FrontPage Express biensûr c'est plus simple que d'entrer du code HTML comme ça, pour le java, tu fais ajout de script, type Javascript et tu colles le code. Pour l'image ou le lien, tu fais les propriétés de l'image ou du lien et tu vas dans "Etendu", c'est là que tu entres chaque paramètres (name, onmouseover, onmouseout...) et leur valeur.
_________________
Die Hard SEGA Fan ~1951-2001~, yippee-ki-yay ! - iGREKKESS' Blog (グレッケッス★アドベンチャー) |
|
| Revenir en haut |
|
 |
Xav_
Inscrit le: 08 Fév 2004
Messages: 16
|
 Posté le: Ven Fév 20, 2004 4:57 pm Sujet du message: Posté le: Ven Fév 20, 2004 4:57 pm Sujet du message: |
 |
|
ouhla un rollover c'est hyper simple tout du moins avec dreamweaver mx, pas besion de se prendre la tete avec le html :p
Il faut aller sur l'icone image puis rollover image et remplir les case approprié ! Sinon pour dreamweaver 4 il fallait appuyer sur shift et w si mes souvenir sont bons, apres une nouvelle fenetre de config apparaissait et suffisait de choisir l image de mettre swap image et de choisir la seconde image, ou un truc du genre ^^
je pourrais vous donnez plus dinformation si vous le souhaitez |
|
| Revenir en haut |
|
 |
iGREKKESS
Webmaster

Inscrit le: 04 Jan 2003
Messages: 7848
Localisation: Etampes
|
 Posté le: Ven Fév 20, 2004 5:35 pm Sujet du message: Posté le: Ven Fév 20, 2004 5:35 pm Sujet du message: |
 |
|
Si vous connaissiez bien l'HTML et FrontPage Express, vous sauriez qu'il n'y a rien de compliqué là, c'est on ne peut plus simple (en code HTML et à mettre en place)...
Vous croyez que c'est simple avec Dreamweaver car c'est simplifié dans la saisie, mais vlà derrière tout le code inutile qu'il sort...
Et puis le mien, y passe partout 
Code :
| Code: | | <img src="http://ristar-cluster.sonic-cult.org/images/cons-l.gif" name="ristar" onmouseover="ristar.src='http://ristar-cluster.sonic-cult.org/images/cons-r.gif'" onmouseout="ristar.src='http://ristar-cluster.sonic-cult.org/images/cons-l.gif'" border="0"> |
Pis un lien qui fait changer l'image aussi :
Code :
| Code: | | <a href="http://ristar-cluster.sonic-cult.org/" target="_blank" onmouseover="ristar.src='http://ristar-cluster.sonic-cult.org/images/cons-r.gif'" onmouseout="ristar.src='http://ristar-cluster.sonic-cult.org/images/cons-l.gif'">Ristar cluster</a> |
_________________
Die Hard SEGA Fan ~1951-2001~, yippee-ki-yay ! - iGREKKESS' Blog (グレッケッス★アドベンチャー)
Dernière édition par iGREKKESS le Jeu Aoû 18, 2005 10:28 am; édité 3 fois |
|
| Revenir en haut |
|
 |
gio

Inscrit le: 25 Jan 2003
Messages: 230
Localisation: Strasbourg
|
 Posté le: Ven Fév 20, 2004 11:20 pm Sujet du message: Posté le: Ven Fév 20, 2004 11:20 pm Sujet du message: |
 |
|
J'ai réussi, voilà ce que ca donne:
http://membres.lycos.fr/giobd/menu/test.htm
mais normalement le lien ca devait pas être la page ou l'on va quand on clique sur l'image? (en tout cas c'est ca que j'aurait voulu sinon je vois pas ce qu'il fout là)
Voilà le code:
| Code: | <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title></title>
</head>
<body>
<script language="JavaScript"><!--
var images=new Array()
function preloadimages(){
for (i=0;i<preloadimages.arguments.length;i++){
images[i]=new Image()
images[i].src=preloadimages.arguments[i]
}
}
preloadimages("dessins1.gif","dessins2.gif");
// --></script>
<img src="dessins1.gif" border="0" name="gioooo" onmouseover="gioooo.src='dessins2.gif'" onmouseout="gioooo.src='dessins1.gif'">
<a href="page2.htm" onmouseover="gioooo.src='dessins2.gif'" onmouseout="gioooo.src='dessins1.gif'">http://membres.lycos.fr/giobd/pages/dessins.htm</a>
</body>
</html> |
Maintenant le plus compliqué ca va être de savoir comment insérer ca dans des vrais pages plus compliquées! |
|
| Revenir en haut |
|
 |
iGREKKESS
Webmaster

Inscrit le: 04 Jan 2003
Messages: 7848
Localisation: Etampes
|
 Posté le: Sam Fév 21, 2004 4:25 pm Sujet du message: Posté le: Sam Fév 21, 2004 4:25 pm Sujet du message: |
 |
|
Voilà qui fonctionne...
Maintenant comme je l'ai dit plus haut, dans FrontPage Express c'est pas aussi compliqué que devoir rentrer plein de code comme ça, si tu édites la page test que t'as créé avec FPE, ça t'aidera déjà à voir que tout est "transparent" !
En effet, le script java de preload apparaîtra sous forme de petite item jaune avec une marque verte, très facilement copiable d'une page à l'autre et éditable en double-cliquant dessus.
Quant à l'image et au lien, il apparaîtront de façon normale, si ce n'est qu'ils transportent en plus des paramètres qui servent à rendre l'image réactive (name, onmouseover et onmouseout) et qui sont accessibles tout simplement dans l'option "Etendus..." lorsque tu regardes les propriétés de l'image ou du lien !
Tuto rapide
Mes 2 images ont des noms bien distincts (sonic.jpg par défaut, et manuel.gif pour la "réaction")
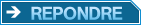
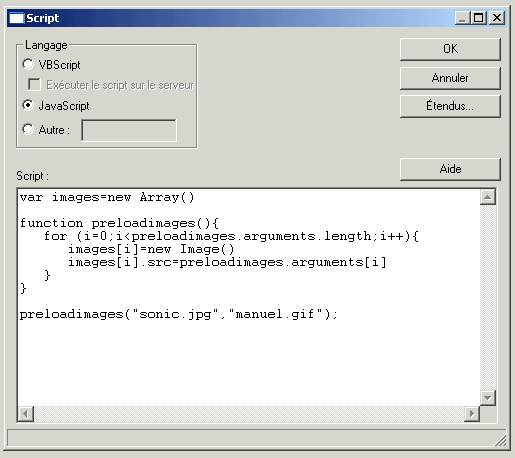
Tu démarres une nouvelle page ou en prends une déjà existente et tu insers en haut le script de preload,
comme suit :



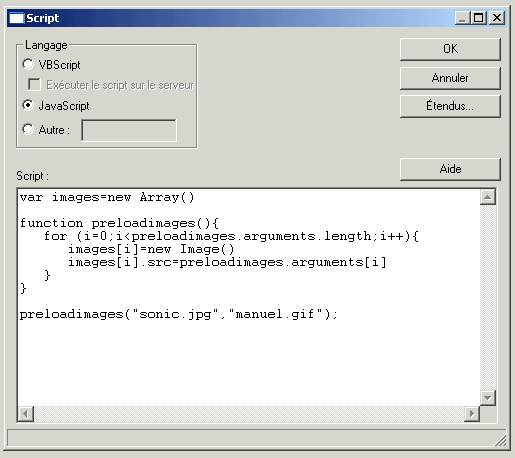
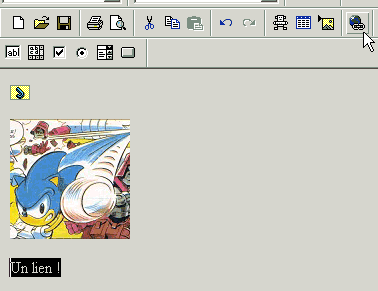
Ensuite, à l'endoit où tu veux, tu insers l'image visible sans réaction (sonic.jpg dans mon cas) :


Ensuite tu double-cliques sur l'image pour obtenir ses propriétés et tu ajoutes les paramètres étendus :


Name sert donc à définir l'entité ("pouet" dans mon cas) et cette entité est utilisée sur tous les autres éléments
(avec onmouseout et onmouseover) qui sont appelés à faire réagir cette image/entité (faut bien préciser
l'entité sinon ils peuvent pas deviner sur une page avec 50 images laquelle va réagir !),
à commencer par elle-même.
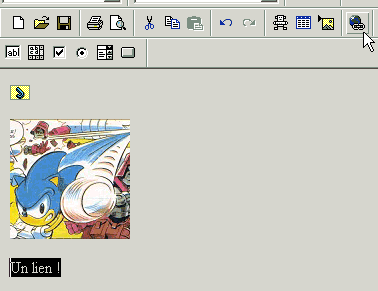
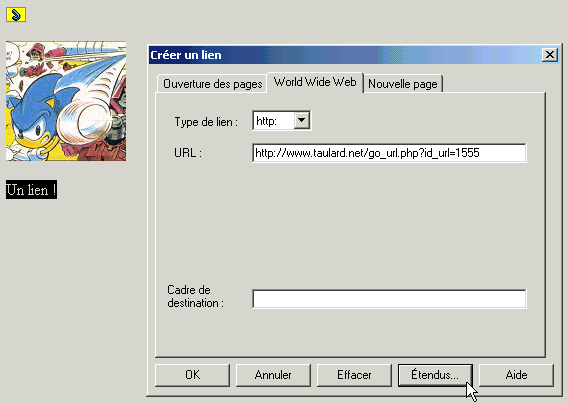
Ensuite on se dit qu'on va aussi ajouter un lien pour faire réagir l'image :



Le lien est créé :

Au final voici ce que ça donne :
http://igrekkessfiles.free.fr/divers/react_img/page.htm
Et le code est exactement du même type que celui donné plus haut :
| Code: | <html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title></title>
</head>
<body>
<p><script language="JavaScript"><!--
var images=new Array()
function preloadimages(){
for (i=0;i<preloadimages.arguments.length;i++){
images[i]=new Image()
images[i].src=preloadimages.arguments[i]
}
}
preloadimages("sonic.jpg","manuel.gif");
// --></script></p>
<p><img src="sonic.jpg" width="120" height="120" name="pouet"
onmouseout="pouet.src='sonic.jpg'"
onmouseover="pouet.src='manuel.gif'"></p>
<p><a href="http://www.taulard.net/go_url.php?id_url=1555"
onmouseout="pouet.src='sonic.jpg'"
onmouseover="pouet.src='manuel.gif'">Un lien !</a></p>
</body>
</html> |
Bref, si tu comprends enfin comment ça se goupille, ça te paraîtra super simple...
_________________
Die Hard SEGA Fan ~1951-2001~, yippee-ki-yay ! - iGREKKESS' Blog (グレッケッス★アドベンチャー) |
|
| Revenir en haut |
|
 |
|
|
Vous ne pouvez pas poster de nouveaux sujets dans ce forum
Vous ne pouvez pas répondre aux sujets dans ce forum
Vous ne pouvez pas éditer vos messages dans ce forum
Vous ne pouvez pas supprimer vos messages dans ce forum
Vous ne pouvez pas voter dans les sondages de ce forum
|
|